Introducing
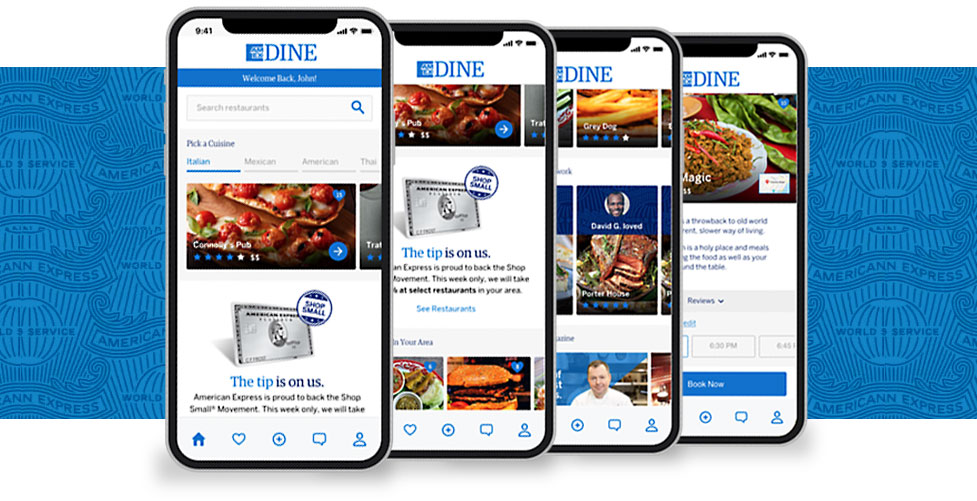
Amex Dine

Case Study: Amex Dine Booking Feature

Client
American Express

My Role
Design Lead
Overview
Create a booking feature
The Project
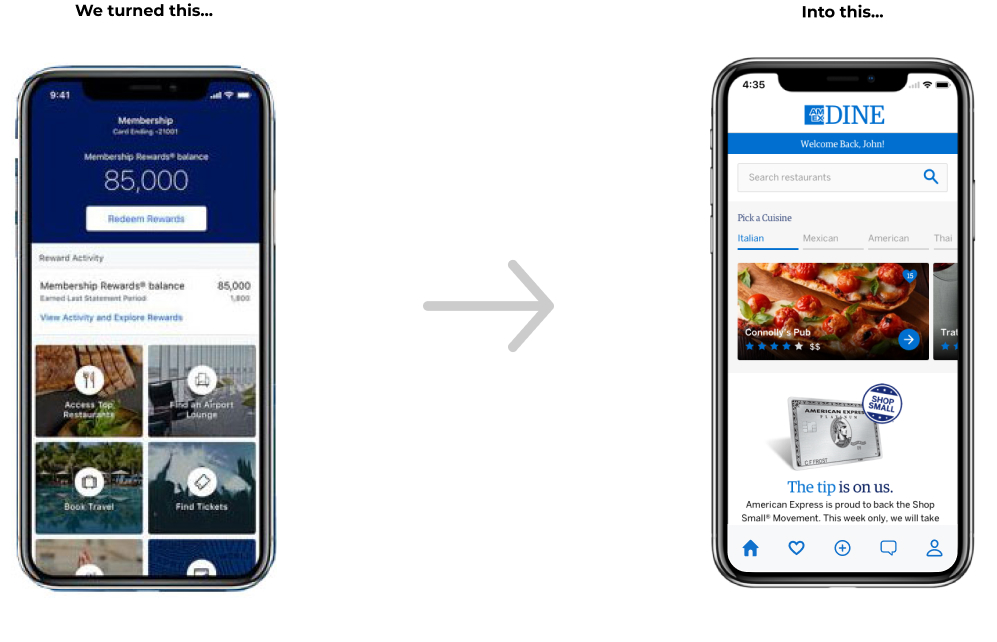
I had the opportunity to be on an internal team to strategize on future "North Star" projects. Our team was assigned revamping Amex's Restaurant booking mobile app (this is before they bought Rezy).

The original app was basically directory of restaurants in a user's location. Users has to call the restaurant to book a table.
The Research
Most of the current users of Amex's restaurant booking were employees of Amex. We had the fortunate ability to ask a huge customer base right inside of Amex. Most people didn't like the app and felt like it lacked anything of significance. In our research, we asked users what they look for in picking a restaurant. A significant amount of people got restaurant suggestions from friends or family. Secondly, was online reviews. We thought this was the 2 most important ingredients for our app. For booking a table, they wanted a simple, quick, and straight forward approach.



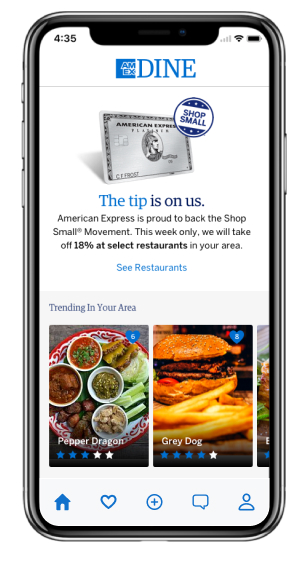
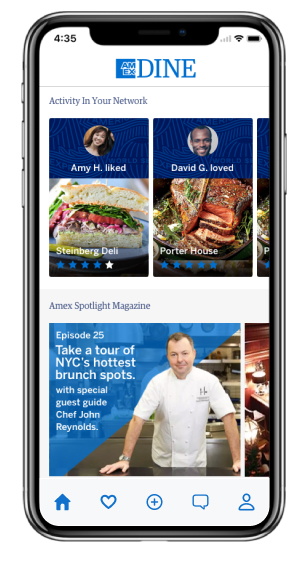
For our design, we infused a social component with the app. Users can get direct activity with their "friends circle". They can see restaurants that friends have visited, reviewed or suggested.
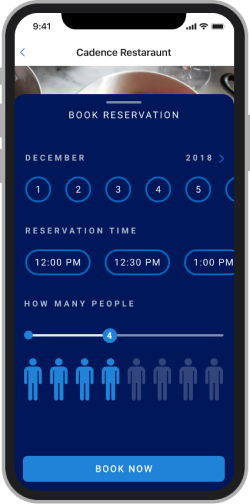
Amex Dine Booking Feature
One of our significant challenges was creating an interesting interface to book a table. After our brainstorming and whiteboarding sessions we took 2 prototypes into testing. Always with the lens of making a simple and quick task to book a reservation.

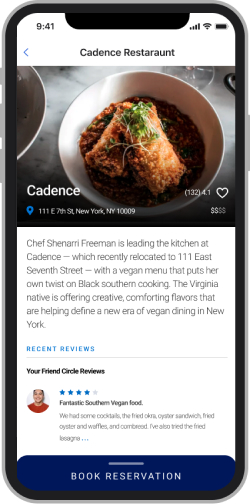
In the restaurant details screen, we see a stick "Book Reservation" button.

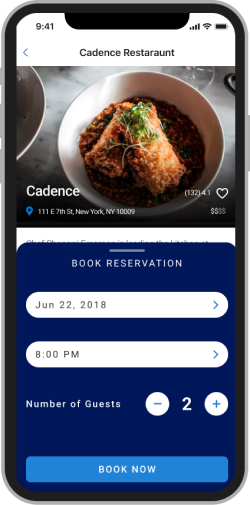
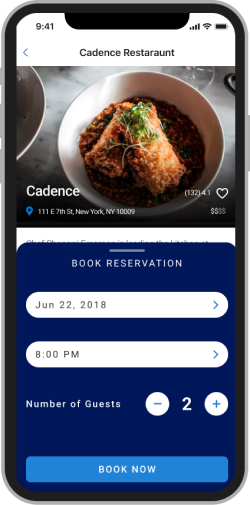
Design 1 was a straight forward approach where a customer clicks each section and always stays within the screen.

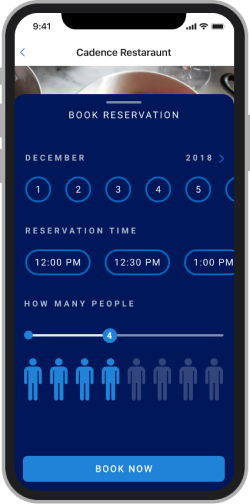
Design 2 was an more visual approach. Integrating "swim lanes" and more UI elements.
Testing Results
We had a clear winner from our testing that wasn't too surprising.

The Winner!
➤ 10/10 completed the task in under 1 minute (average).
➤ 10/10 felt it was clear when making the reservation.
➤ 9/10 choose this feature vs. Design 2.

➤ 9/10 completed the task but took approx 30 seconds longer than Design 1.
➤ 5/10 did not prefer the swim lanes and thought it took too long to pick a date farther in the month.
➤ 2/10 didn't understand the slider and took longer with wayfinding.
What Happened to the Project?
During this project time we pitched the idea and designs to upper management. They liked this project so much we started getting budget approval to start implementing in the near future. Unfortunately, it was put on the back burner due to talk of Amex buying a 3rd party booking app. That app happened to be Rezy aquired in 2019.